Bulma 广泛使用 CSS 变量(也称为 CSS 自定义属性)。 在 专门页面上阅读更多信息。
Sass 工具
CSS 库
使用 CSS 变量自定义
了解 Bulma 如何使用 Sass 变量 来实现轻松自定义
在浏览器中自定义 #
您只需打开您的开发者控制台并更改 CSS 变量的值即可更改当前的 Bulma。
如果您在 :root 范围内设置 CSS 变量,您将覆盖 Bulma 的默认主题。 这可以通过 Sass 或 CSS 来完成。
要测试这种 CSS 方法,只需按照以下步骤操作
|
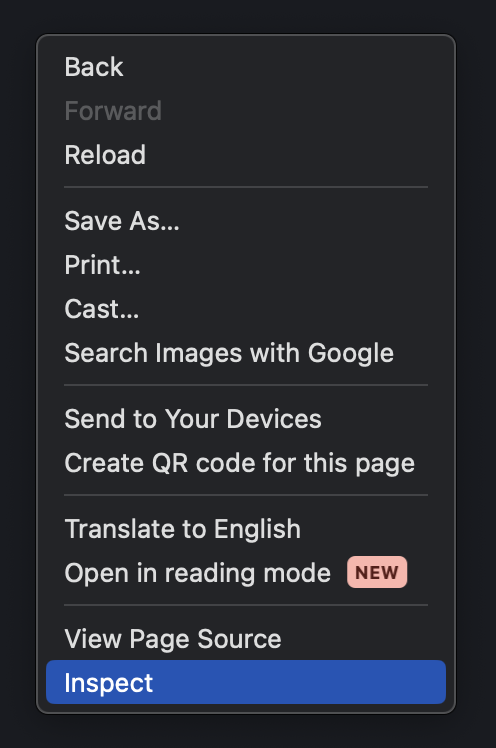
打开您的浏览器检查器 |

|
|
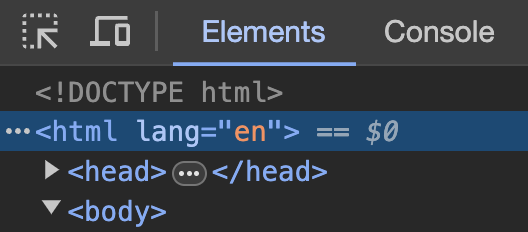
选择 |

|
|
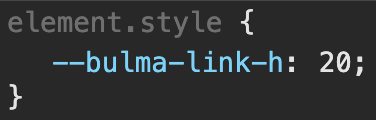
为 |

|
|
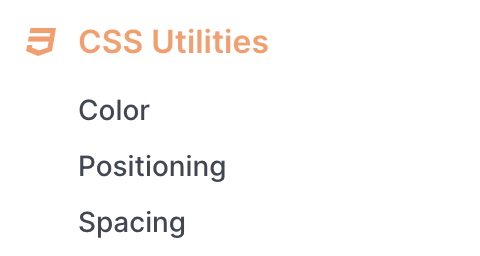
注意侧边菜单中的 CSS 辅助类部分如何改变颜色 |

|





