Bulma 使用 Sass 构建。它使用 Sass 变量来定义颜色、尺寸、间距和框架的其他方面。
使用 Sass 自定义
使用 Sass 变量自定义 Bulma
安装依赖项 #
要使用 Sass 自定义 Bulma,您首先需要 安装 Sass。 推荐的方法是使用 sass npm 包。
npm install sass
npm install bulma在您的 package.json 中,添加一个用于构建 Bulma 的脚本,另一个用于构建和监视更改
"build-bulma": "sass --load-path=node_modules my-bulma-project.scss my-bulma-project.css",
"start": "npm run build-bulma -- --watch"您的整个 package.json 应该如下所示
{
"dependencies": {
"bulma": "^1.0.0",
"sass": "^1.72.0"
},
"scripts": {
"build-bulma": "sass --load-path=node_modules my-bulma-project.scss my-bulma-project.css",
"start": "npm run build-bulma -- --watch"
}
}创建您的 Sass 文件 #
在您的 package.json 旁边,创建一个 my-bulma-project.scss 文件。
要用您自己的值覆盖 Bulma 的 Sass 变量,请编写 @use 和 with 关键字,它接受一个 Sass map
// Set your brand colors
$purple: #8a4d76;
$pink: #fa7c91;
$brown: #757763;
$beige-light: #d0d1cd;
$beige-lighter: #eff0eb;
// Path to Bulma's sass folder
@use "bulma/sass" with (
$family-primary: '"Nunito", sans-serif',
$grey-dark: $brown,
$grey-light: $beige-light,
$primary: $purple,
$link: $pink,
$control-border-width: 2px,
$input-shadow: none
);
// Import the Google Font
@import url("https://fonts.googleapis.com/css?family=Nunito:400,700");通过运行以下命令测试您的设置
npm run build-bulma您应该看到 2 个文件 出现在其他文件旁边
my-bulma-project.css,您的 CSS 输出文件my-bulma-project.css.map,一个可选的源地图
添加 HTML 页面 #
要查看您的 Bulma 项目生效,请创建一个具有以下内容的 index.html 页面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello Bulma!</title>
<link rel="stylesheet" href="my-bulma-project.css">
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">Bulma</h1>
<p class="subtitle">
Modern CSS framework based on
<a
href="https://mdn.org.cn/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox"
>Flexbox</a
>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</div>
</section>
</body>
</html>最终结果 #
您的项目文件夹应如下所示
|
|
index.html |
|
|
my-bulma-project.css |
|
|
my-bulma-project.css.map |
|
|
my-bulma-project.scss |
|
|
package.json |
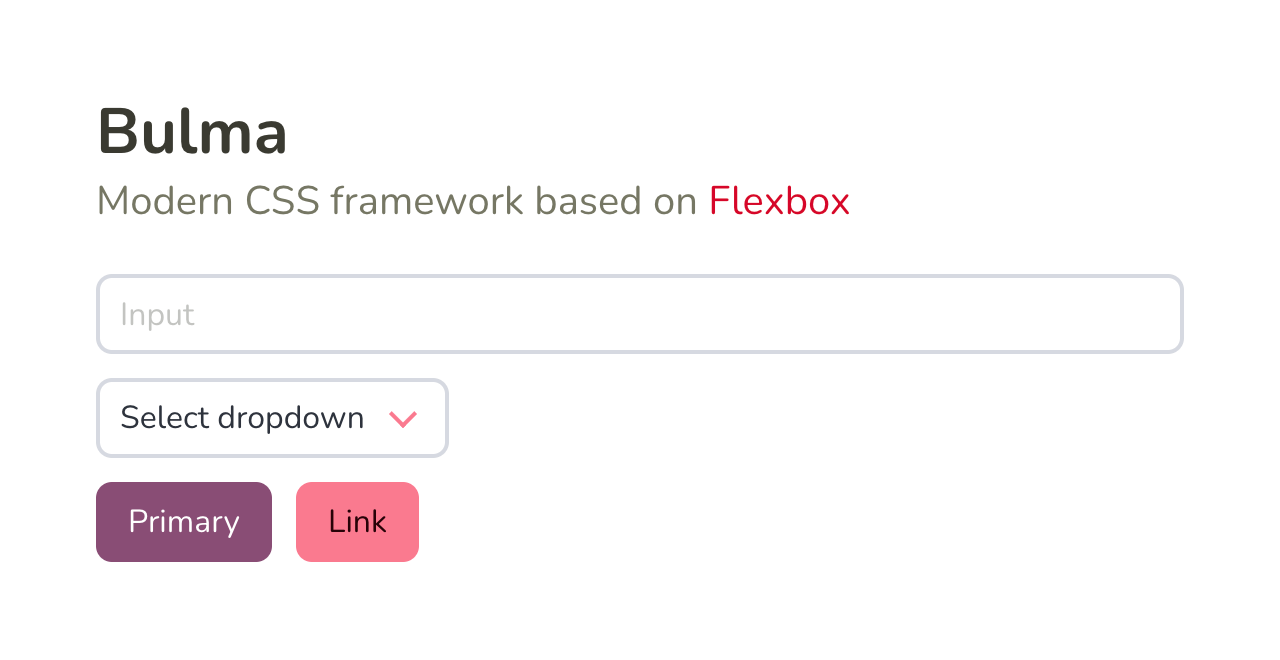
您的最终页面将如下所示