所有 Bulma 组件都使用 CSS 变量(也称为 CSS 自定义属性)进行样式设置。 在 MDN 参考上了解更多信息。
例如,以下是 .title 元素的样式设置方式
.title {
color: var(--bulma-title-color);
font-size: var(--bulma-title-size);
font-weight: var(--bulma-title-weight);
line-height: var(--bulma-title-line-height);
}
范围
Bulma CSS 变量的定义位于
- 全局范围
:root - 组件范围,例如
.button
在更具体的范围内(例如 .button)定义的 CSS 变量将覆盖在更全局范围内定义的变量。
:root {
/* Default global value */
--bulma-size-medium: 1.25rem;
}
.button {
/* Overrides the global value */
--bulma-size-medium: 1.5rem;
}
前缀
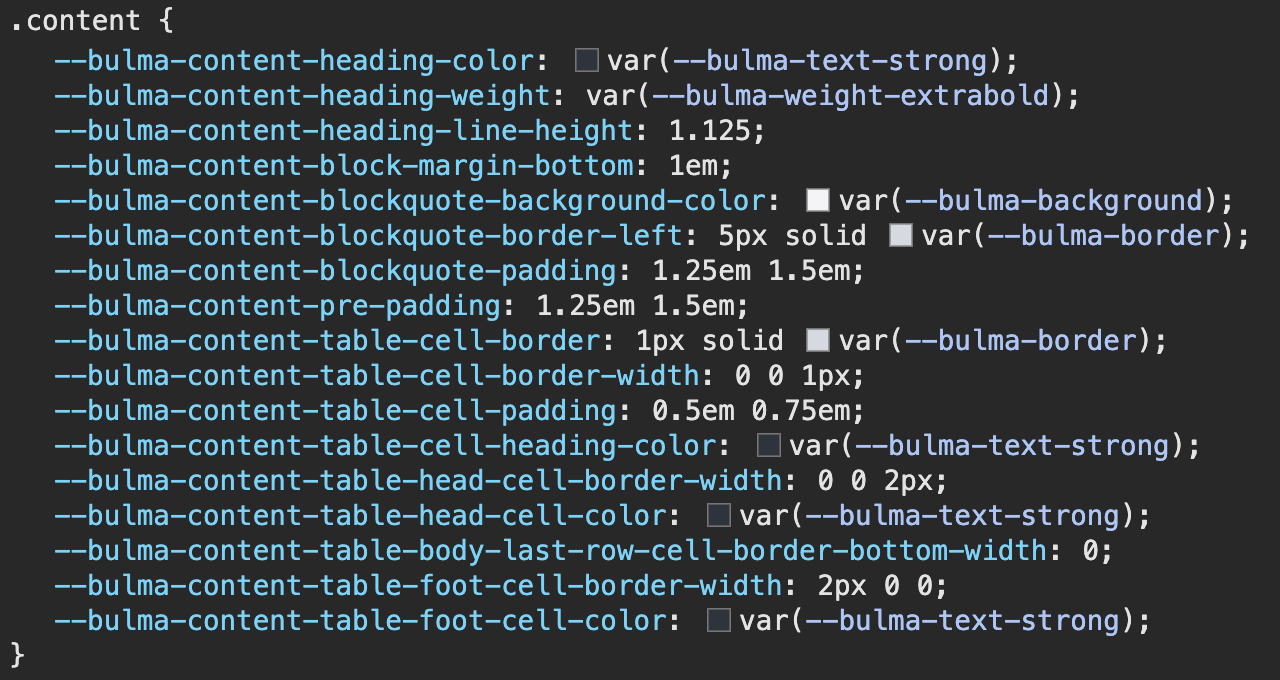
所有 Bulma CSS 变量都以 bulma- 为前缀(包括短划线)。 您在检查网页时会注意到这一点

可以通过设置 $cssvars-prefix Sass 变量来更改此前缀
@use "bulma/sass" with (
$cssvars-prefix: "my-prefix-"
);
主题
在 :root 级别定义的全局 CSS 变量定义了 Bulma 主题。 将主题简单地视为 CSS 变量的集合。





