在 Bulma 中,一个 主题 就是 CSS 变量的 集合。
Bulma 带有 2 个主题
light.scss(必需)dark.scss(可选)
默认主题
因为 Bulma 需要为所有 CSS 变量设置默认值,所以它带有一个位于 /sass/themes/light.scss 的 默认浅色主题。
它还带有一个位于 /sass/themes/dark.scss 的 深色主题。
文件 /sass/themes/_index.scss 负责以两种方式包含这两个主题
- 使用
@media (prefers-color-scheme: $name)媒体查询 - 使用 HTML 属性
[data-theme=$name]和 CSS 类.theme-$name选择器
唯一的区别是浅色主题也在顶层定义::root (相当于 html 元素,网页上所有 HTML 元素的祖先)。这确保为所有 CSS 变量设置了默认值。
该主题的 CSS 输出类似于以下内容
:root {
/* CSS Variables */
}
@media (prefers-color-scheme: light) {
:root {
/* CSS Variables */
}
}
@media (prefers-color-scheme: dark) {
:root {
/* CSS Variables */
}
}
[data-theme=light],
.theme-light {
/* CSS Variables */
}
[data-theme=dark],
.theme-dark {
/* CSS Variables */
}
创建自定义主题
创建一个主题本质上是设置你自己的 CSS 变量。一个自定义主题需要
- 一个像
sunrise这样的名字 - 一个像
:root,[data-theme=sunrise],.theme-sunrise或所有三个这样的作用域 - 一组 CSS 变量及其新值
在浏览器中自定义
如果你在 :root 作用域下设置 CSS 变量,你将覆盖 Bulma 的默认主题。 这可以通过 Sass 或 CSS 完成。
要测试 CSS 方法,只需按照以下步骤操作
打开你的浏览器检查器

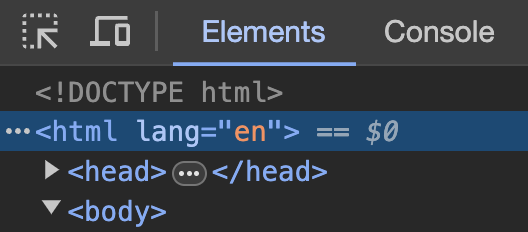
选择 html 元素

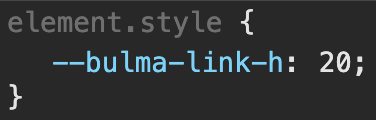
为 --bulma-link-h 变量插入一个新值(链接颜色的色调)

注意侧边栏菜单中的 CSS 助手部分如何改变颜色